Streamlining Agoda’s checkout process
Agoda is one of the world’s fastest growing online travel booking platforms. Through the platform, travelers can book hotels, vacation rentals, flights, airport transfers and more.
The challenge was to design a “North Star” or future vision of the Booking Form that was both achievable and realistic, and improved the overall checkout process.
Because the Booking Form had no page owner for many years, and multiple teams experimented on the page based on their own Key Performance Indicators (KPI), the Booking Form experience was fragmented, which resulted in no clear hierarchy, a lack of focus and a long and challenging form.
Working with a Product Manager (PM) and the Booking Form dev team, I led the design effort to improve and streamline Agoda’s checkout process.
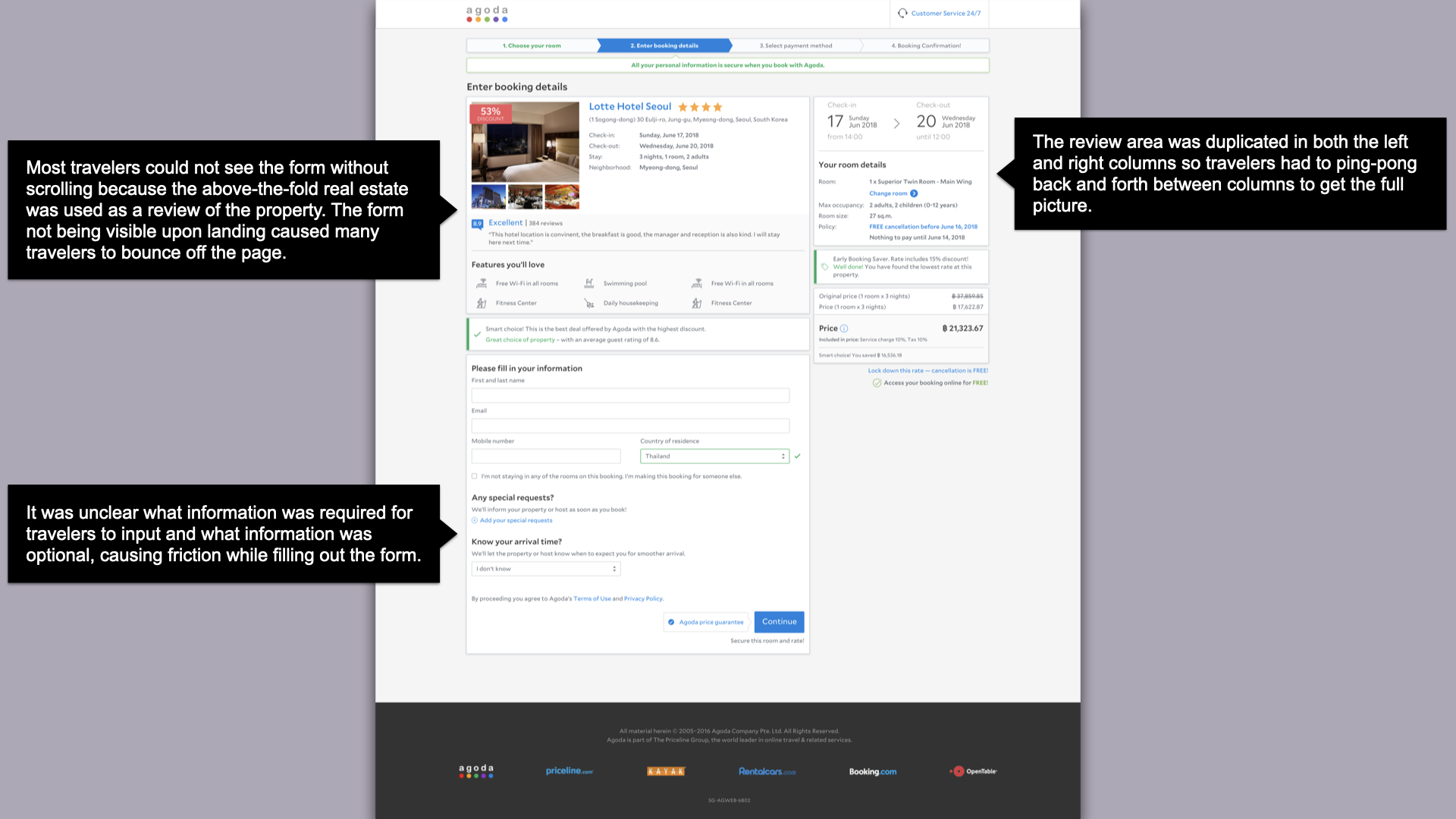
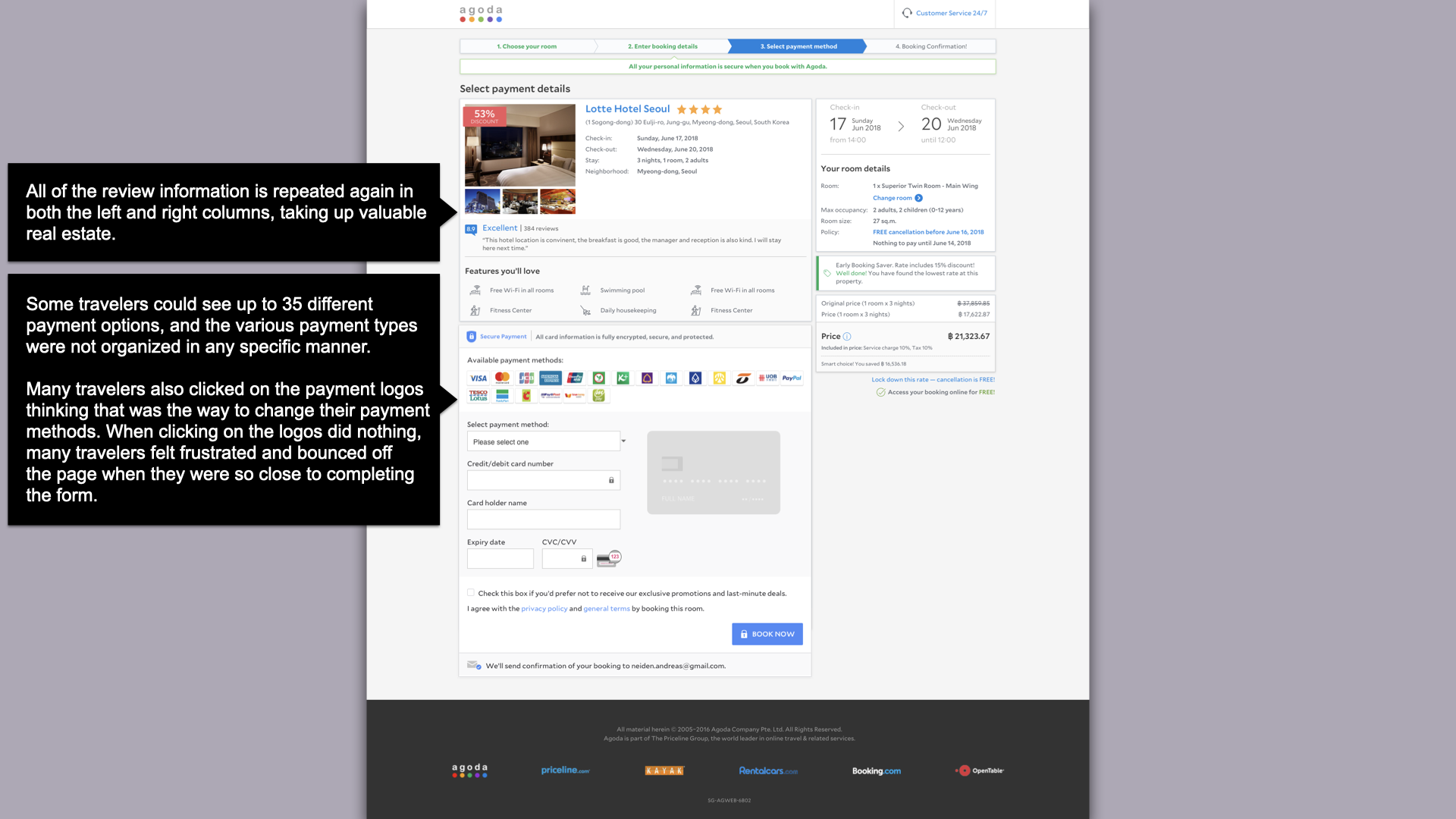
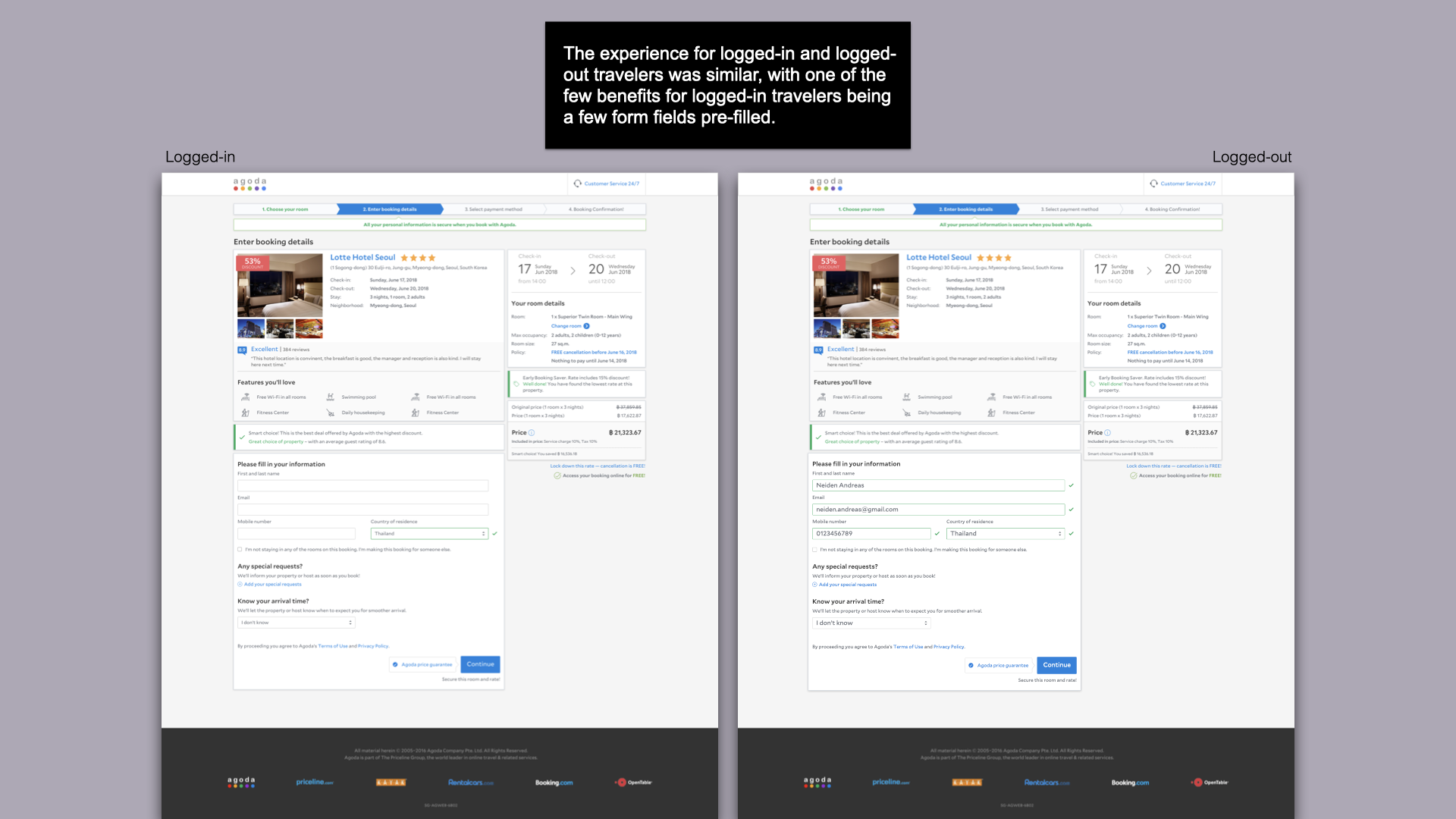
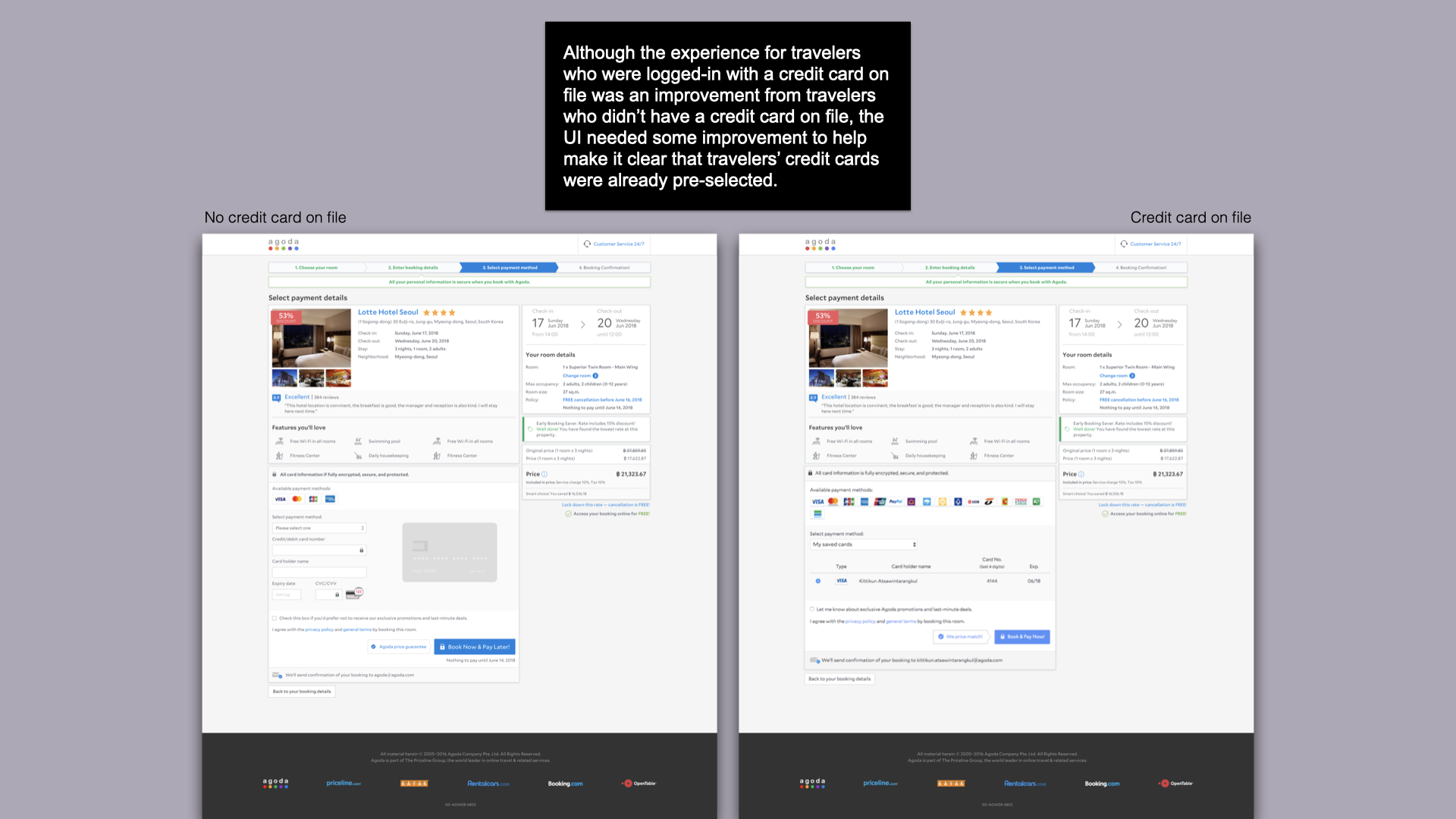
The former Booking Form had numerous usability issues
There were many usability issues throughout the checkout process that resulted in a lot of friction for travelers, so we had to prioritize and focus on the most significant issues only.




There were many steps involved prior to designing
Design & KPI alignment
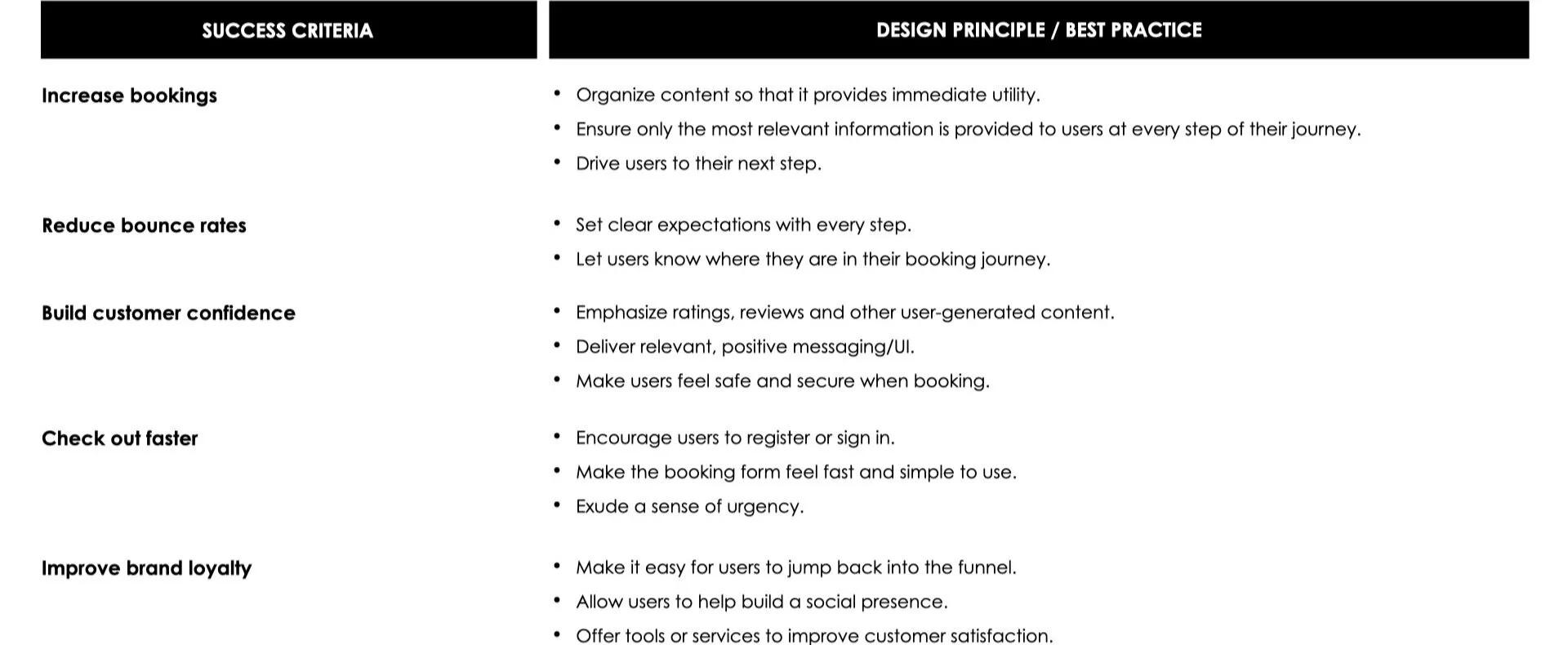
Working with the PM, we first needed to define general success criteria and align the criteria with design principles/best practices to serve as our guiding compass throughout the project.

Audit
Next, an in-depth competitive audit was completed based on the success criteria above – increase bookings, reduce bounce rates, build customer confidence, check out faster, and improve brand loyalty.
Using the same methodology, the audit was also completed for Agoda’s Booking Form.
By structuring the audit this way, we were able to objectively see how Agoda’s Booking Form fared against our competitors’ booking forms.
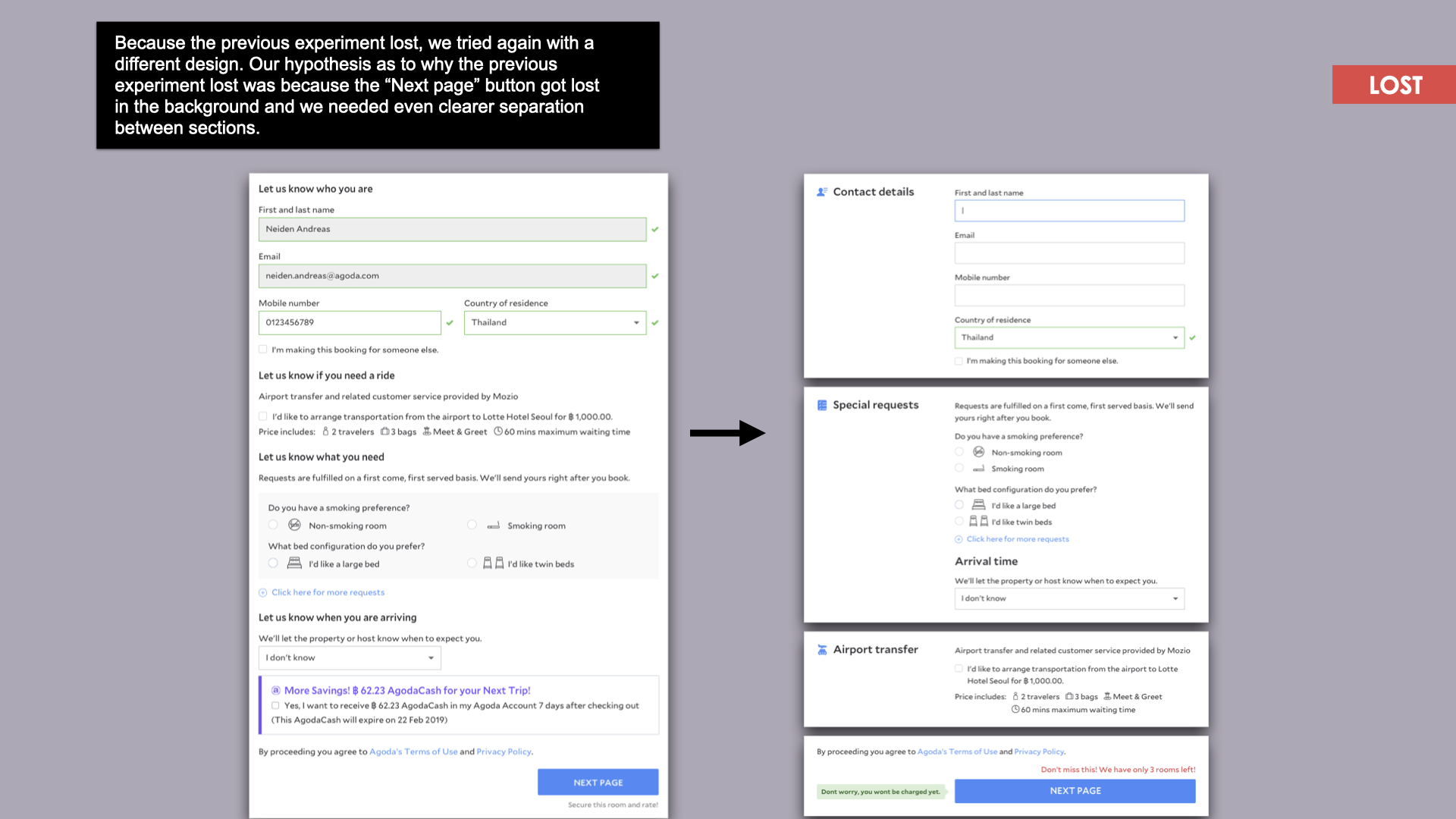
Priors review
Prior experiments related to the areas we planned to tackle were reviewed and insights were gathered from those priors.
Priors are very important in the Agoda design culture, and many experiments are created based on priors.
Workshops
Multiple ideation workshops were run with other design teams, the Booking Form dev team and the PM based on team goals, KPIs, the audit and priors.
Before this project, there had been little interaction between the Booking Form team and other design teams. PMs and dev teams hadn’t been involved much in the design process before. Including other design teams, the PM and the dev team in the design process introduced a new level of trust and collaboration at Agoda.
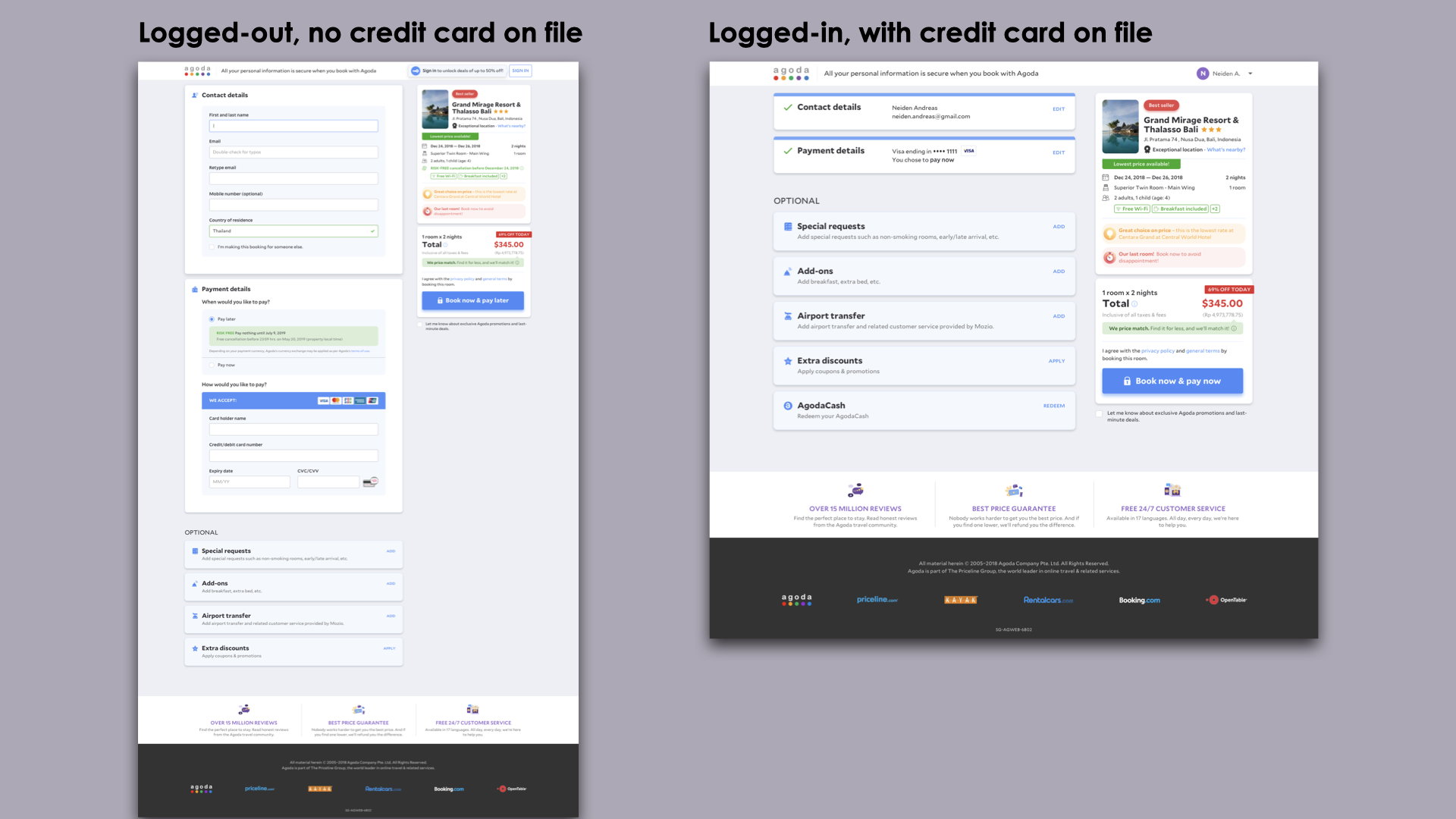
We presented two “North Star” design concepts
After synthesizing all the information, learnings, insights, etc. , two “North Star” design concepts were presented to PMs and design leadership – one design with the current 2-page flow and another design with single-page flow.
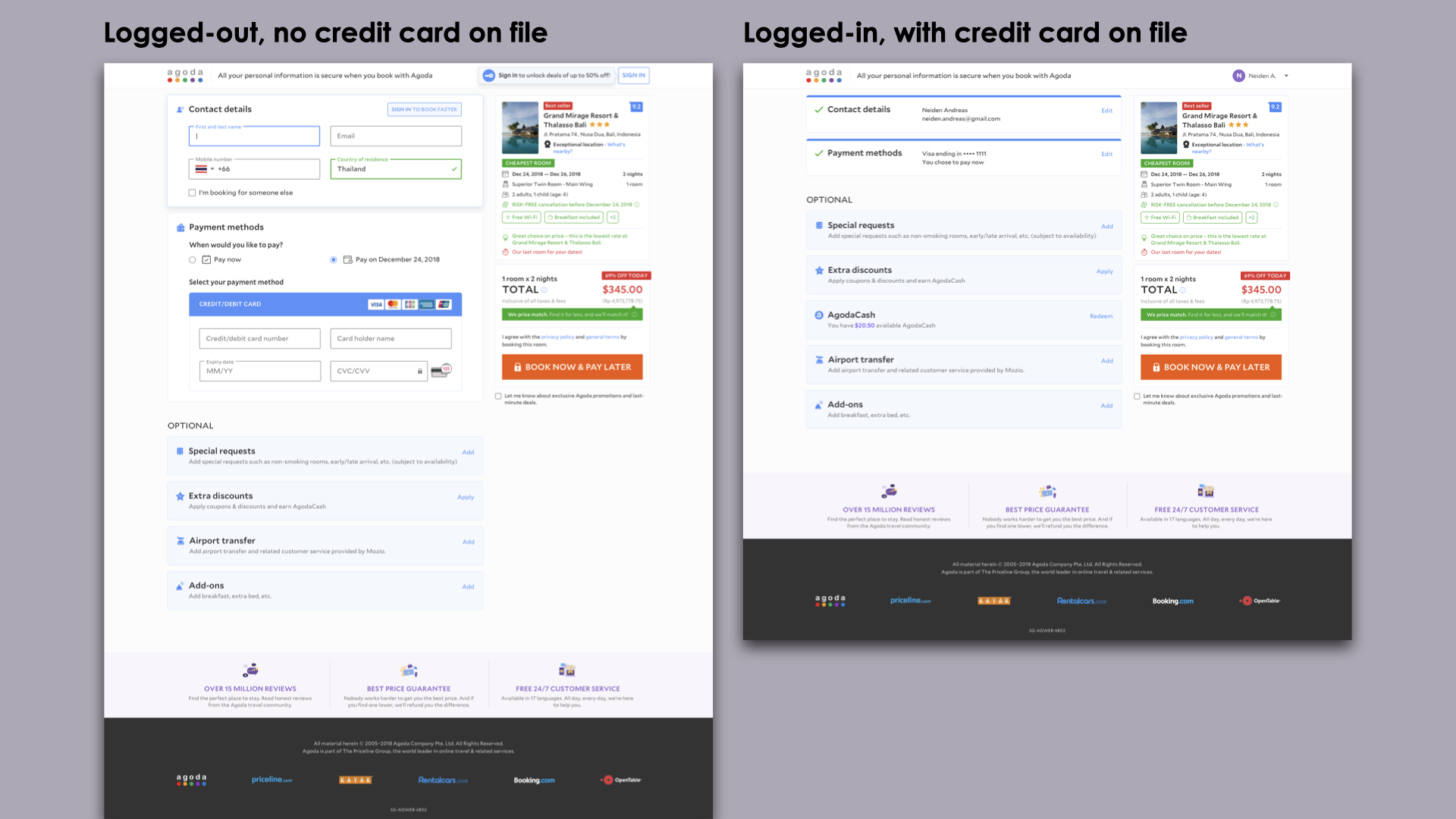
Because the single-page flow seemed to be a more streamlined experience for logged-in travelers with credit cards on file (the majority of our travelers), we opted to move towards the single-page flow for the “North Star” design.

The “North Star” design was broken down into iterative experiments
Agoda works iteratively, so although we now had a “North Star” design to move towards, we still needed to break the design down into smaller, incremental steps in addition to working on our main experiments in parallel which were focused on increasing Incremental Bookings per Day (IBPD) - the Booking Form team’s main KPI.
In addition, the Booking Form was built on legacy code with major tech issues, and there was low motivation to fix the issues because many of the issues would not result in an increase in IBPD’s. Therefore, we needed to be very careful about how we broke down the “North Star” design, prioritizing the more significant usability issues while keeping dev effort in mind.
Key experiments and results
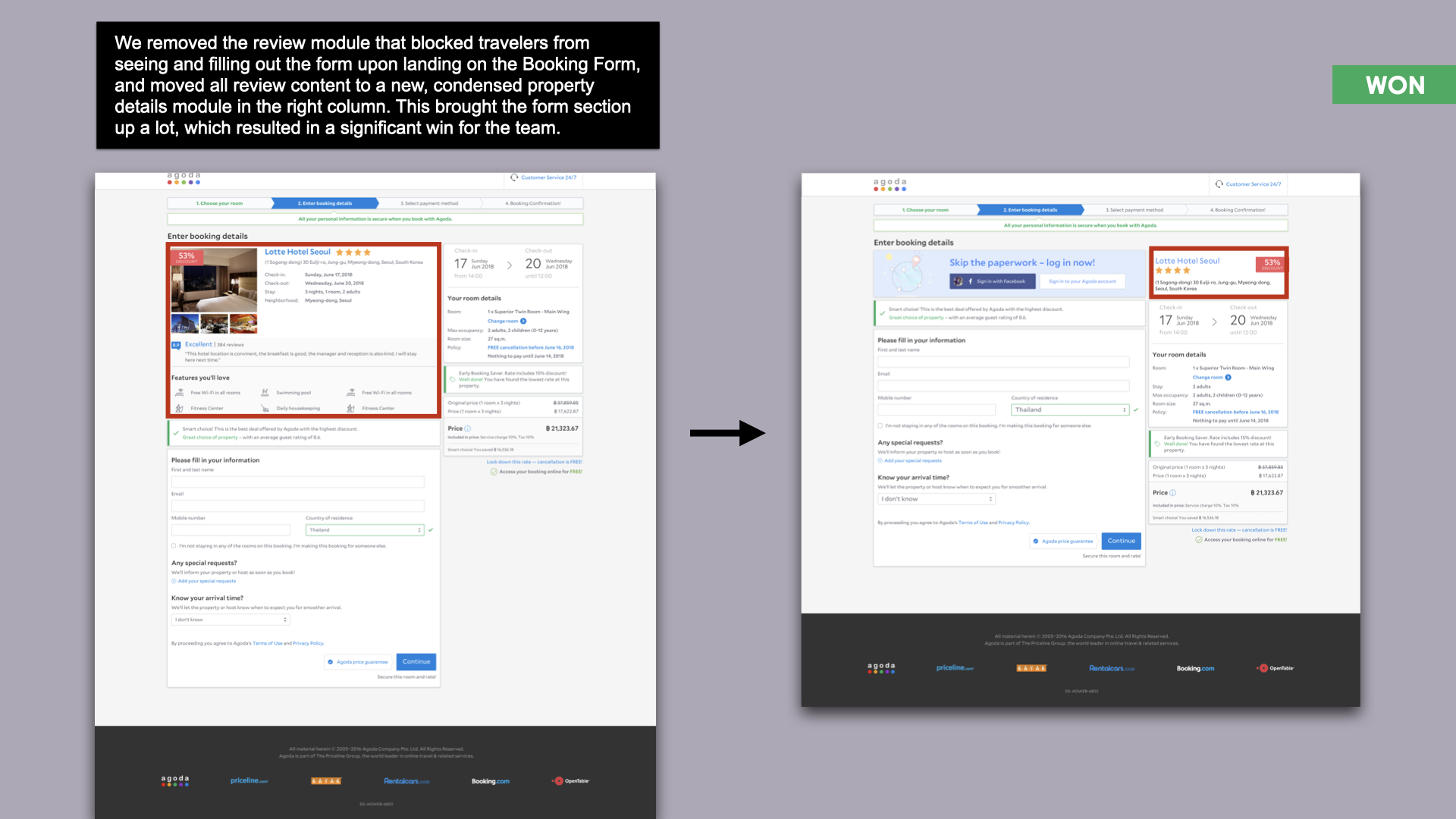
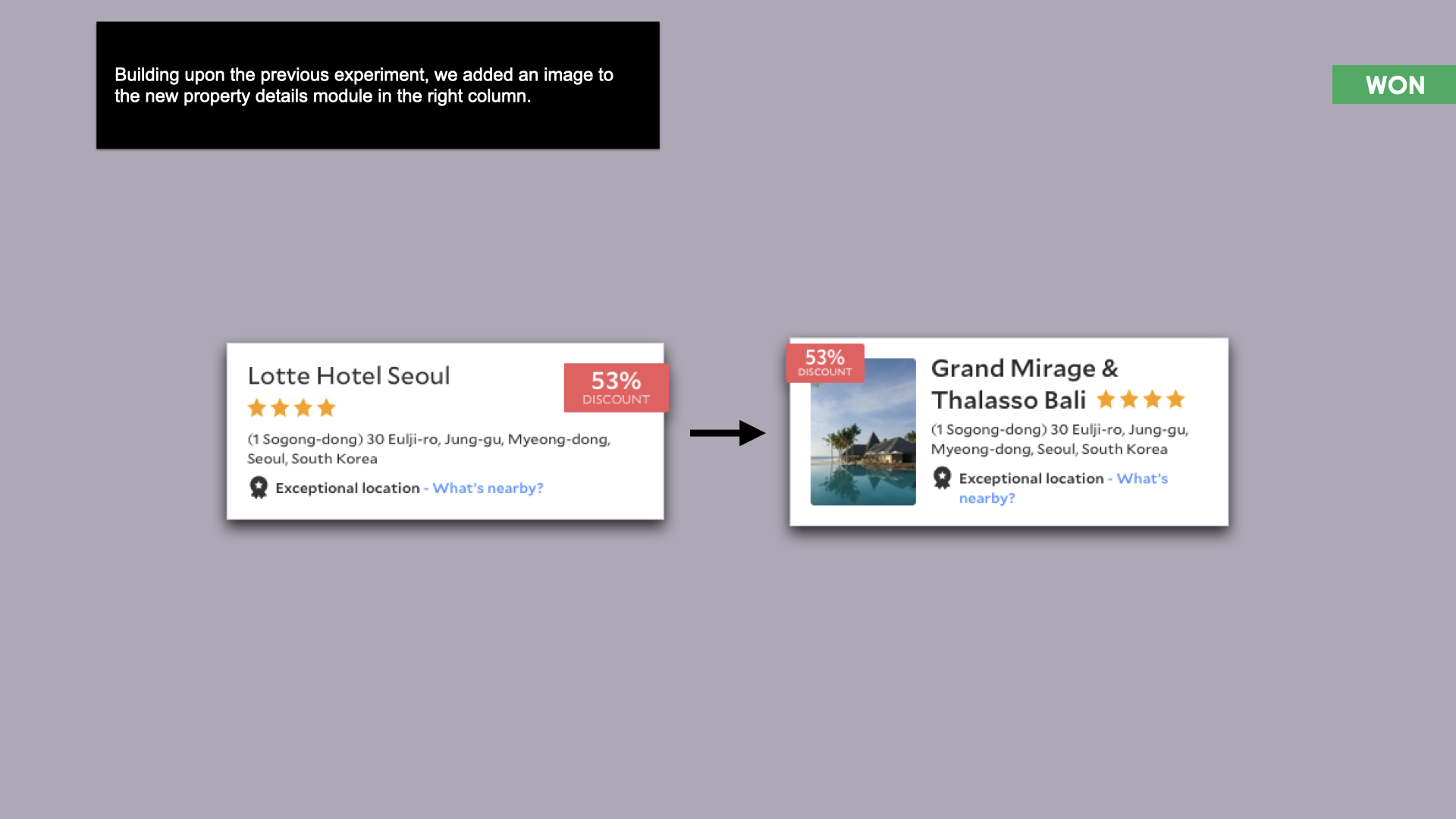
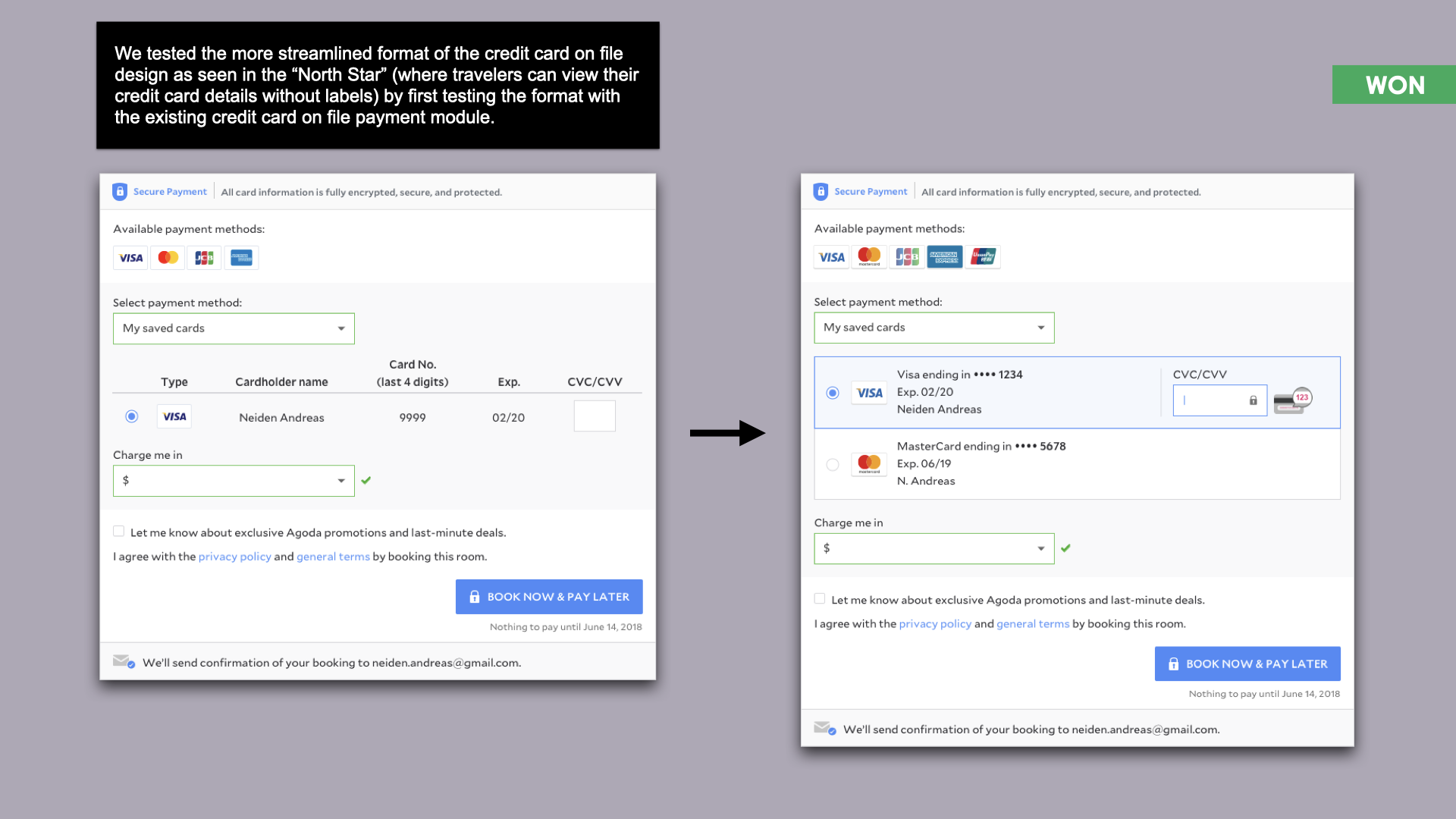
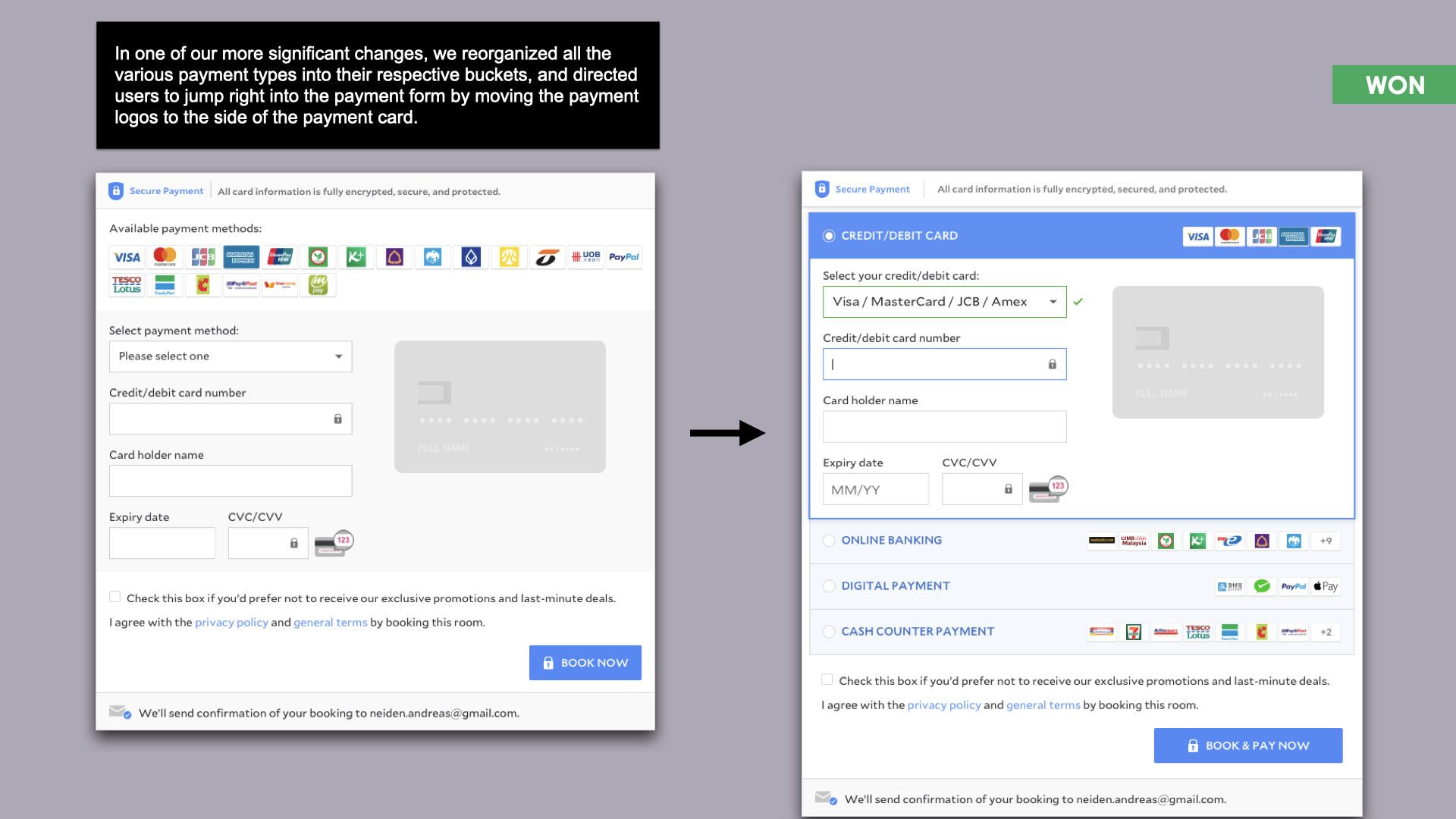
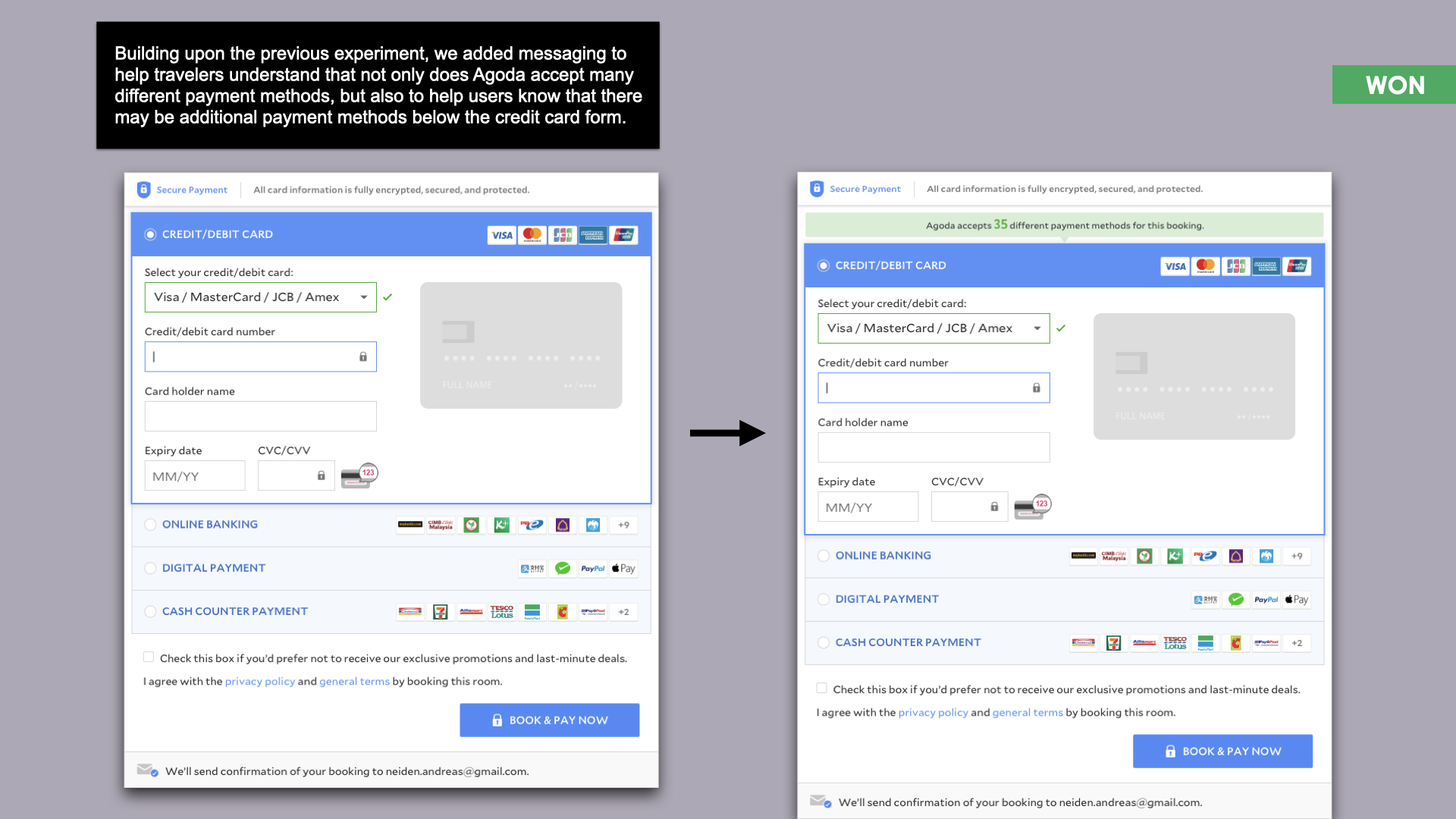
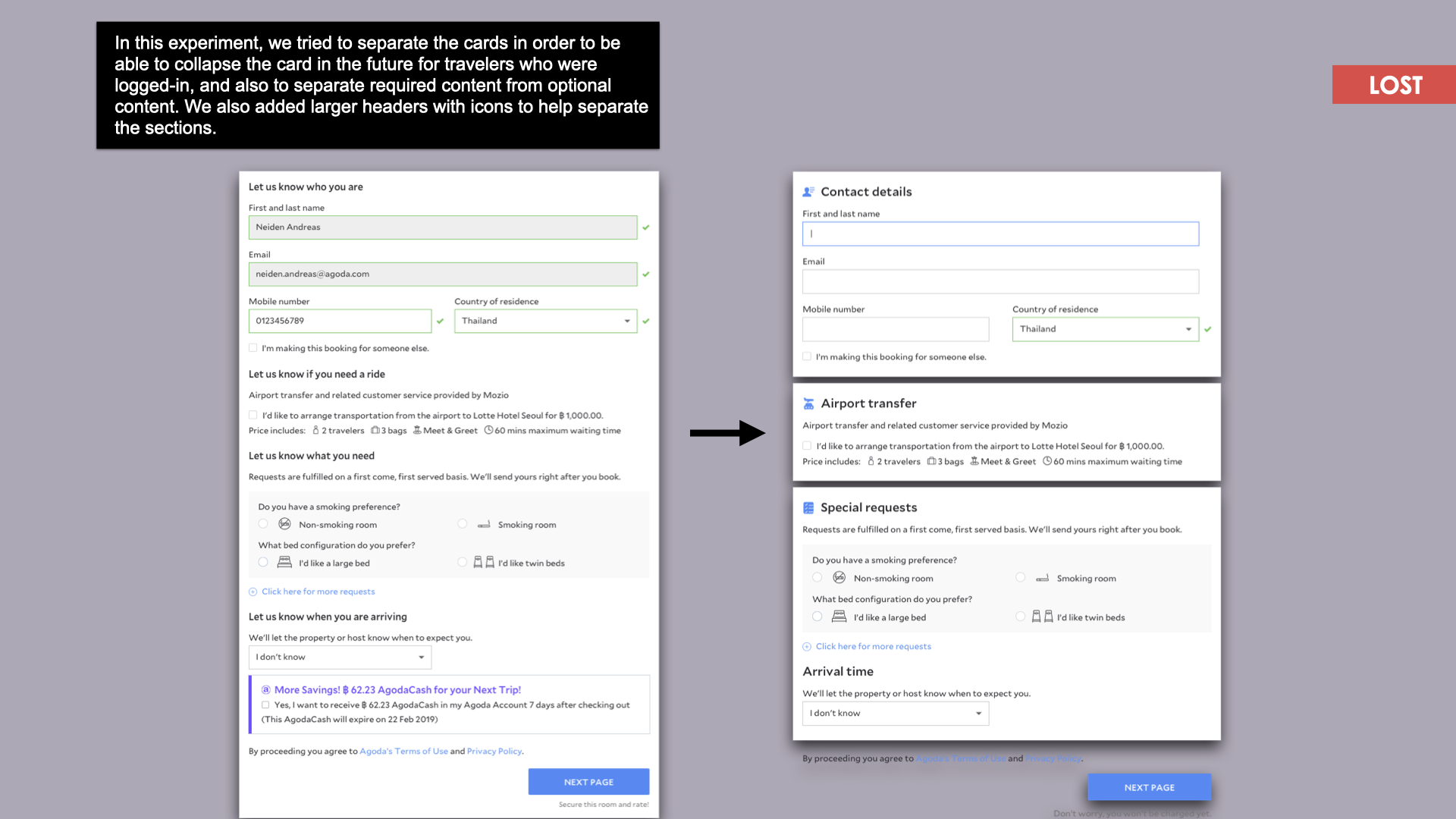
Below are some of the more impactful experiments which brought us closer to realizing the “North Star” vision.







We updated the design to reflect Agoda’s new design language
Agoda’s design language on the desktop hadn’t been refreshed for some time. While we were working on the “North Star” design, the Design Systems team was also working on aligning the visual language of desktop with the newer visual language of the app. Working closely with the Design Systems team, the “North Star” design was updated to reflect the new design language.

This was an opportunity for growth
Unfortunately, shortly after updating the design language on the “North Star” designs, there was a reorg on the team, so the “North Star” vision was not fully realized. However, I grew in so many ways, and the team grew in so many ways:
As the only designer working on the project, I learned how to become a stronger leader.
I learned how to work more closely with the PM to better understand priors and data and how to use those priors and data to sell new ideas to the PM which pushed our team to be more design-driven.
I became more adept at designing and facilitating workshops and was also able help other teams with their workshops.
I brought a new level of collaboration to the team by involving the PM, the Booking Form dev team and other design teams early on in the design process, which was not a common way of working at that time.